what is Version Two (v2)?
Version Two (V2) means an evolved state of yourself. Someone who is becoming better by the day. Capturing this naming ideology, the mobile application was born.
the problem with workout apps
Popular workout applications are not free. They do not teach you anything - if they do, they make you pay more for it. They provide cookie-cutter exercise plans that most likely will not work for the individual, given their specific goals and situation in mind.
Why pay for an online training program / trainer that costs more than the gym membership itself? Not to mention, the education behind the exercise science is left out. The result is a bunch of people training incorrectly, possibly hurting themselves, with little-to-no confidence in their movements.
Target audience
The target audience for this type of mobile application are young adults (18-35). Those who are looking to begin a fitness journey for the first time, getting back into it, or even intermediate users who'd like to keep track of their progress. A workout application geared towards these users should be step-by-step, easy-to-use, and educational.

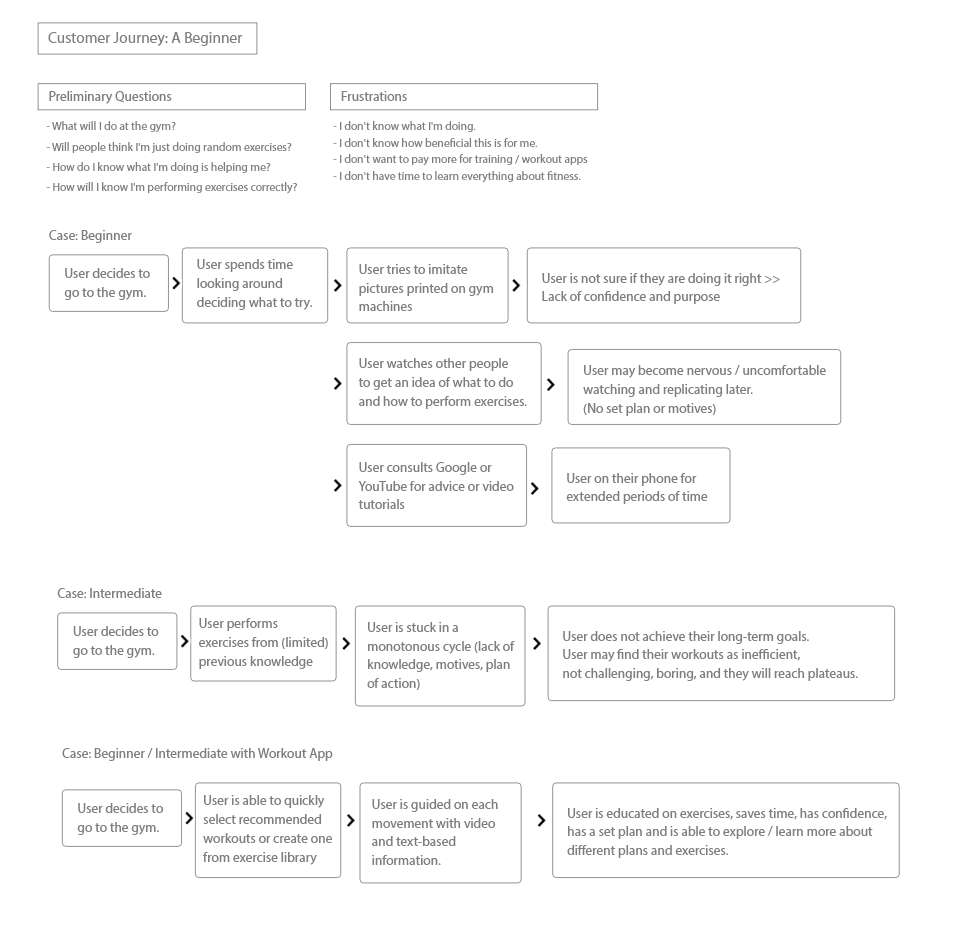
User Mapping

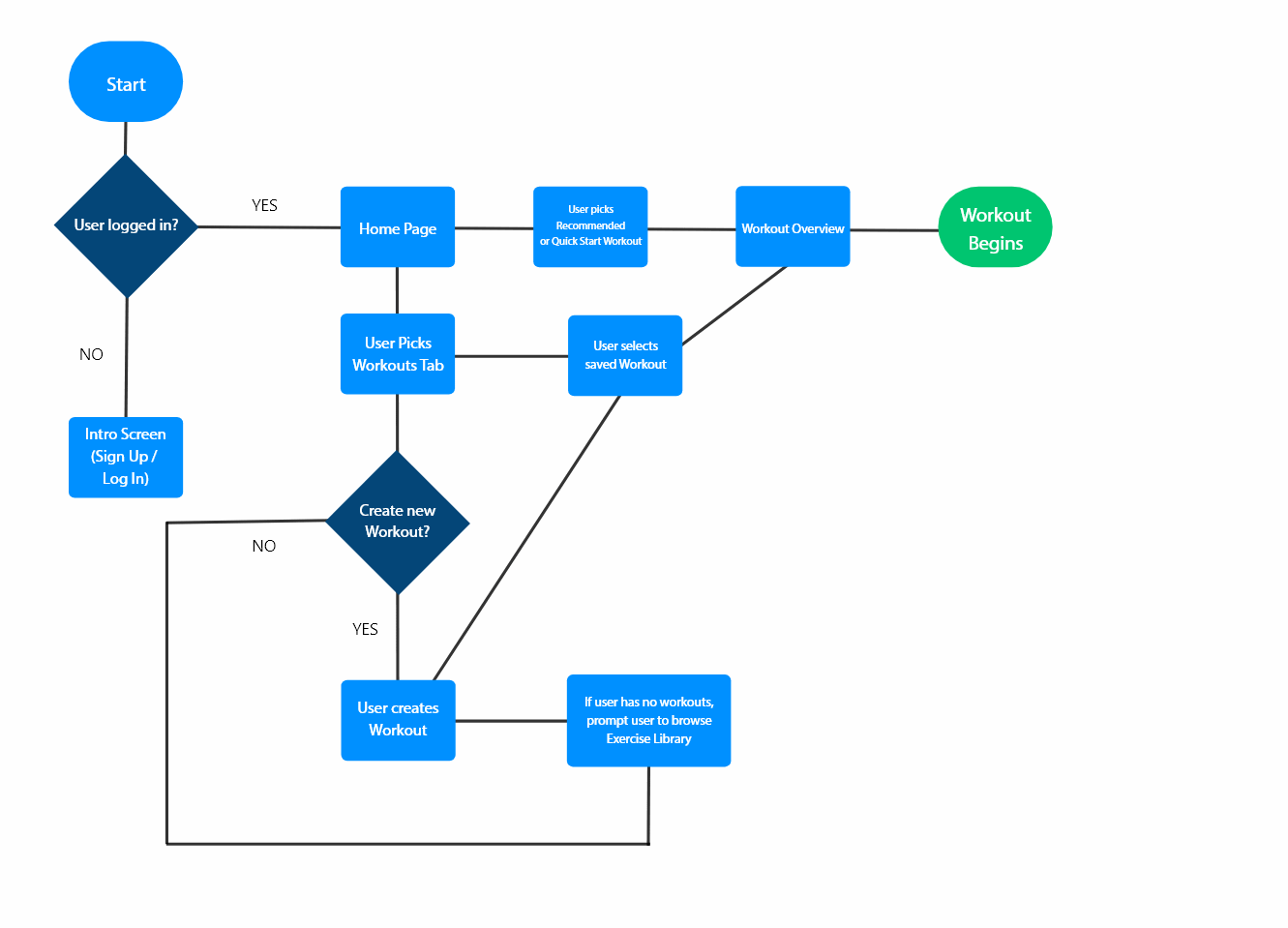
User Flow

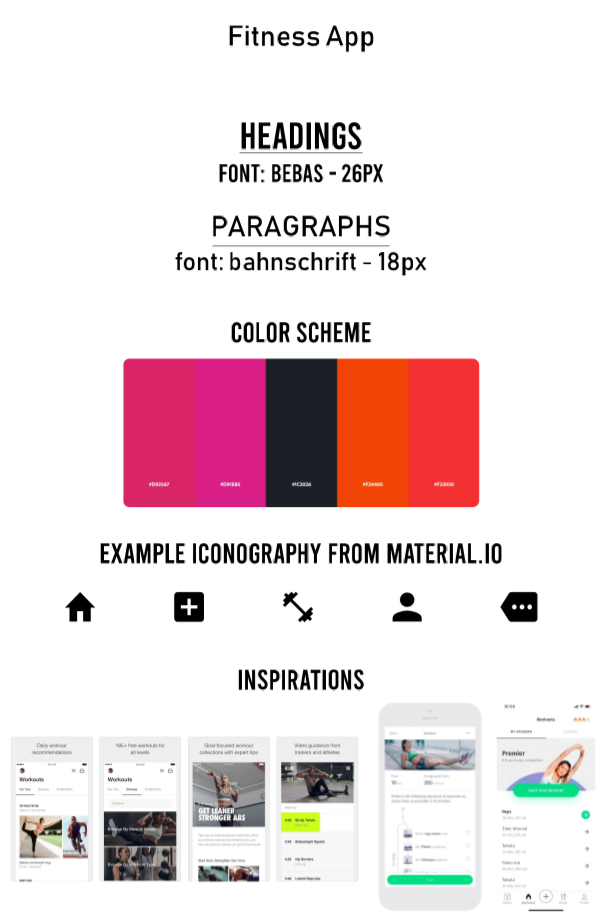
Moodboard

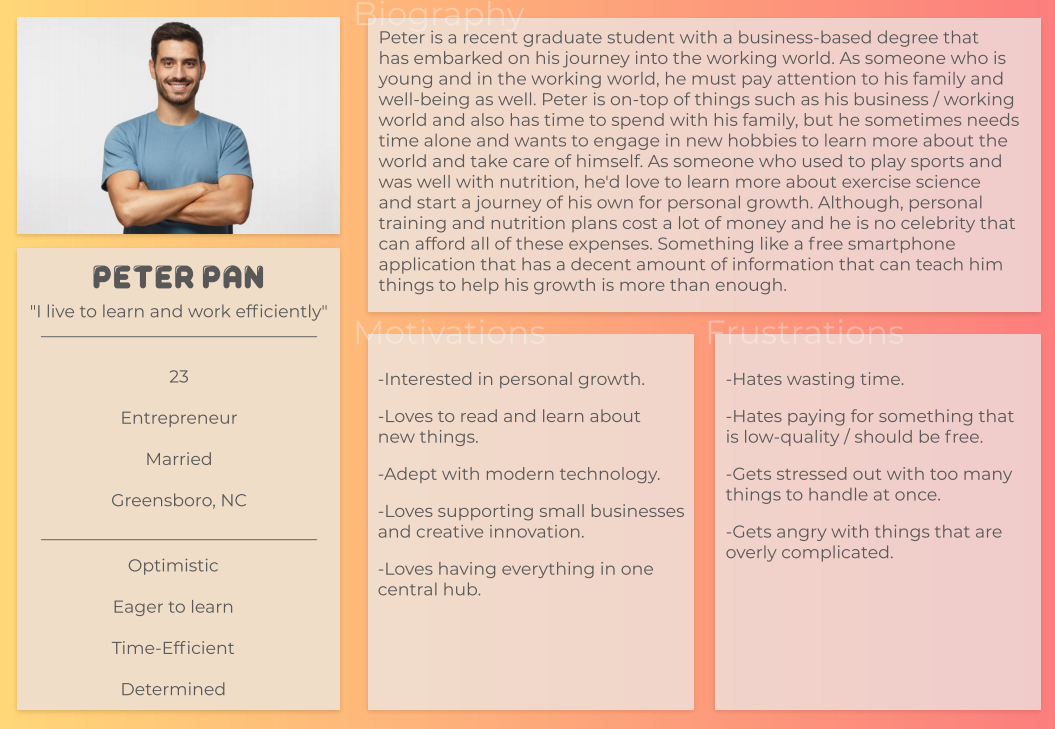
Persona

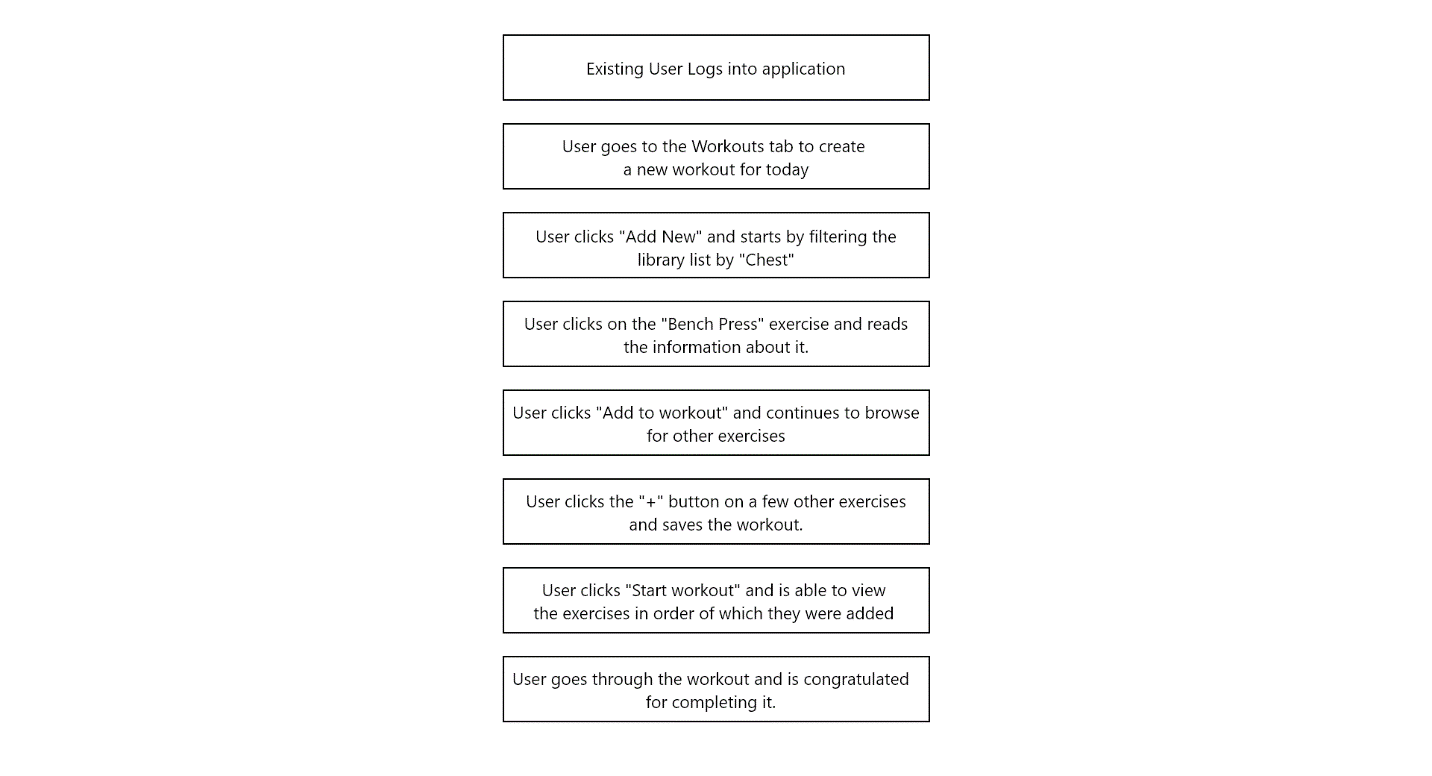
Journey to Create Workout

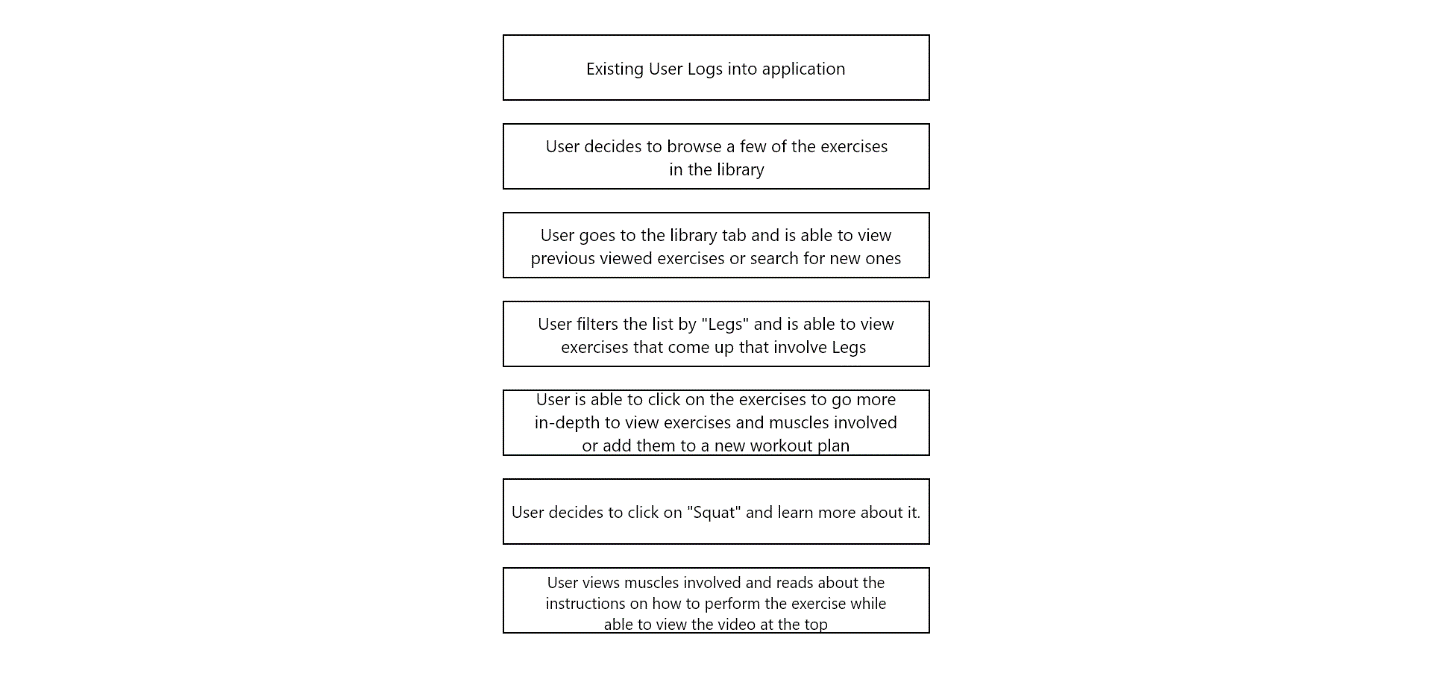
Journey to Browse Library
ideation
Version Two (V2) strives to be an intuitive, easy-to-use workout buddy that allows users to accomplish their motives. The structure of the application was crafted to work well - no matter the fitness experience of the user. This can be identified from the following range for novice to expert users:
• Users are recommended workout plans on their home page according to their onboarding preferences.
• Users are given a one-tap, "quick start" option on their home page to dive immediately into a workout. Quick start can be customized or is filtered through recommendations.
• Users are able to browse an exercise library to learn the science behind the exercise, read instructions, or watch a video example on how to perform the exercise correctly.
• Users are able to create their own custom workouts with the exercises in the library (including editable sets/reps) for future training and logging purposes.
• Users are able to share their workout journey with friends & family in the form of text or images in a social-media style hub.
Wireframes

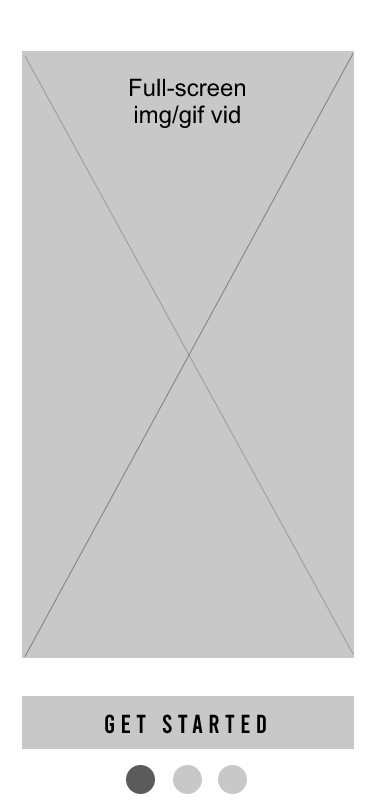
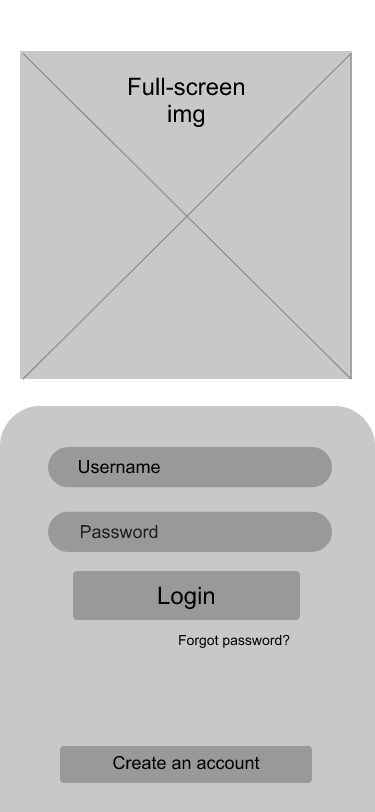
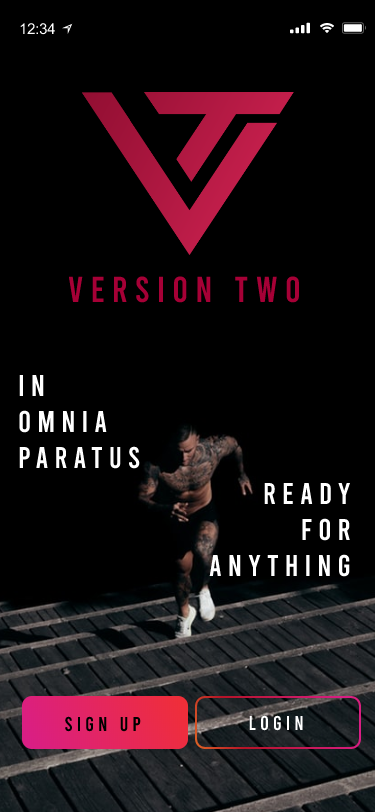
Intro Screen

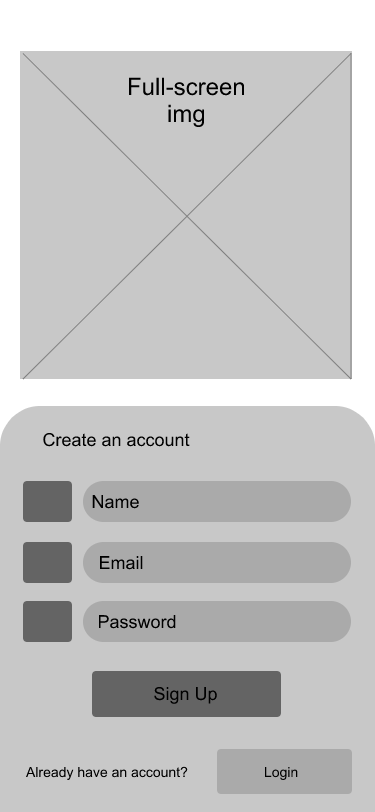
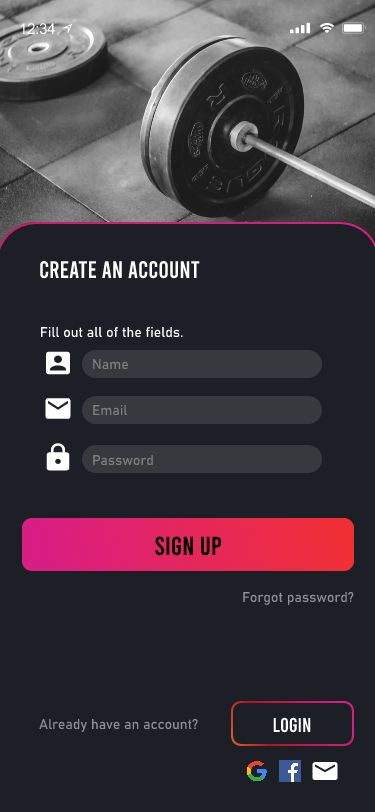
Sign Up

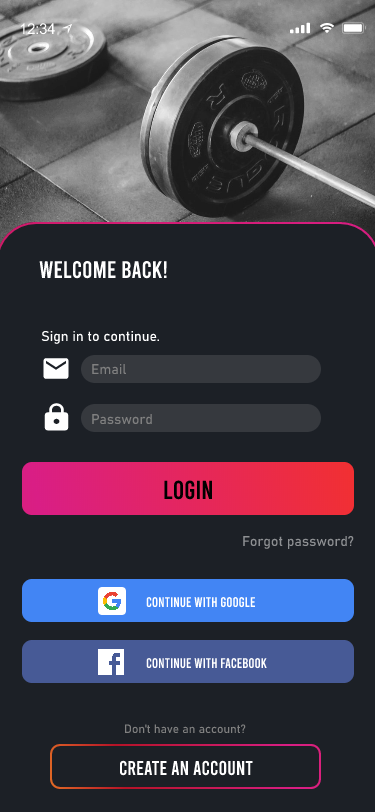
Log In

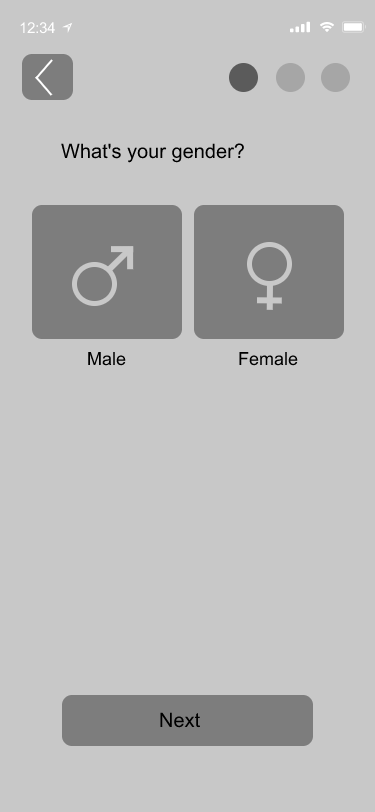
Preferences A

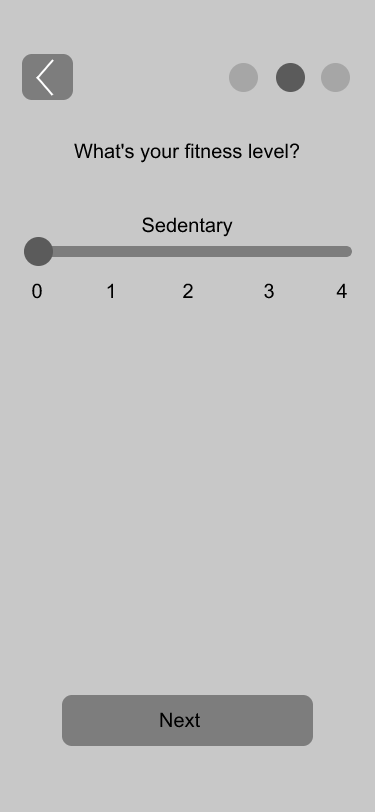
Preferences B

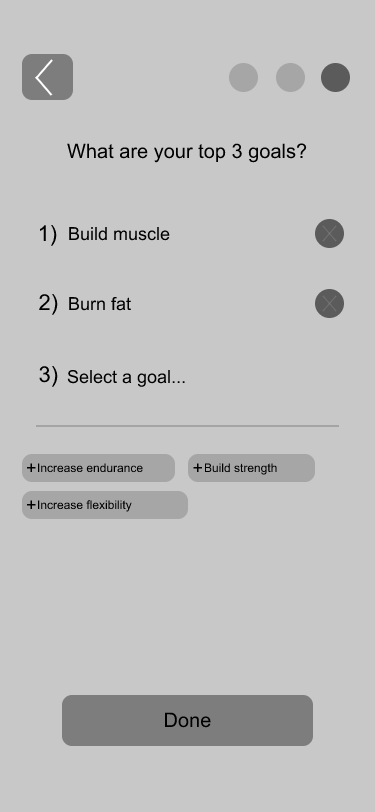
Preferences C

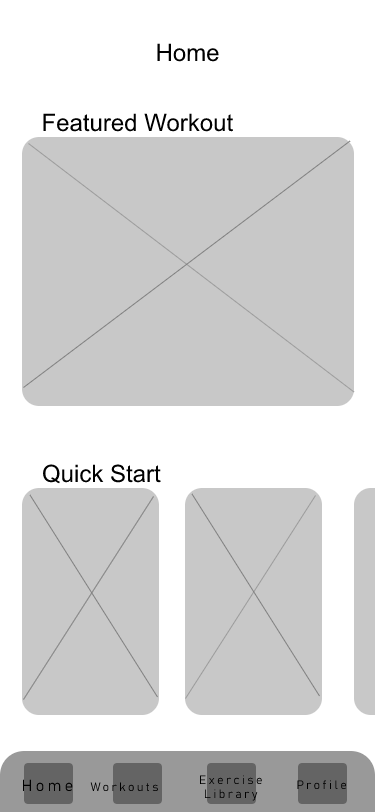
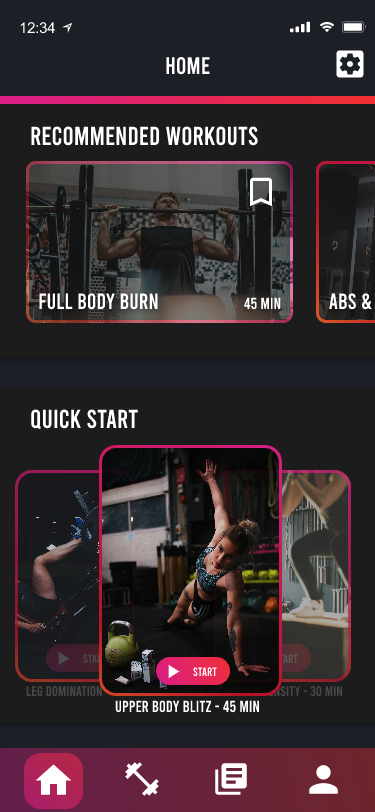
Home

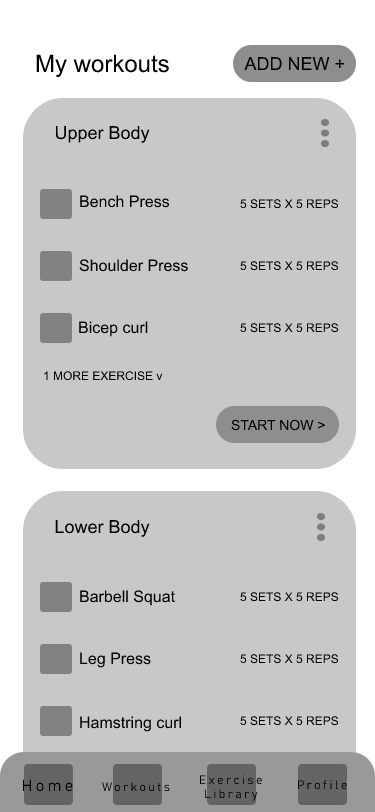
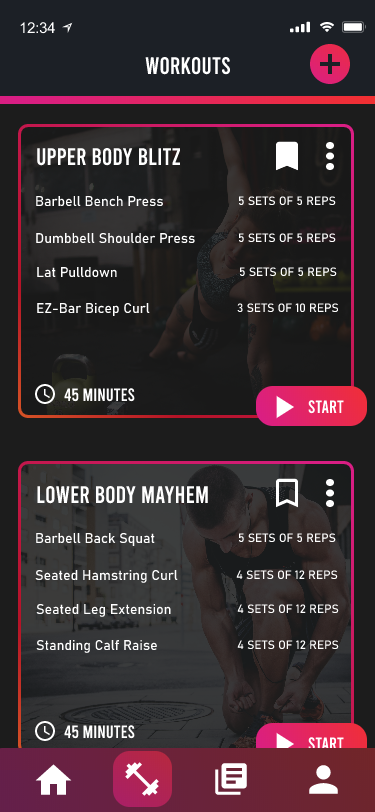
Workouts

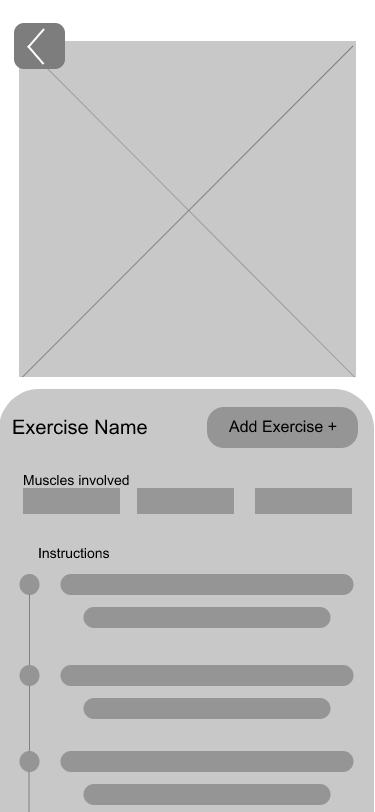
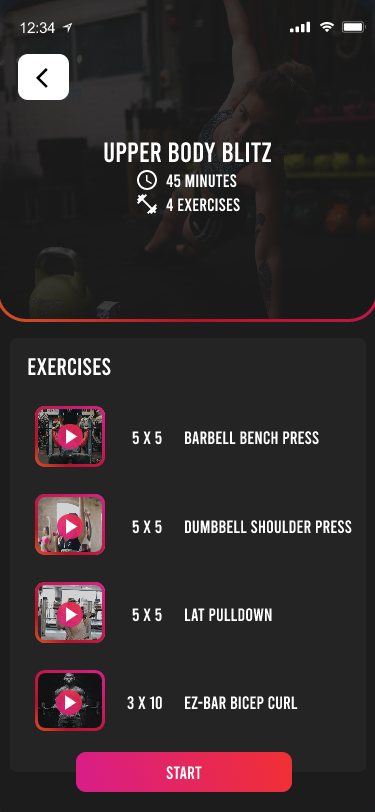
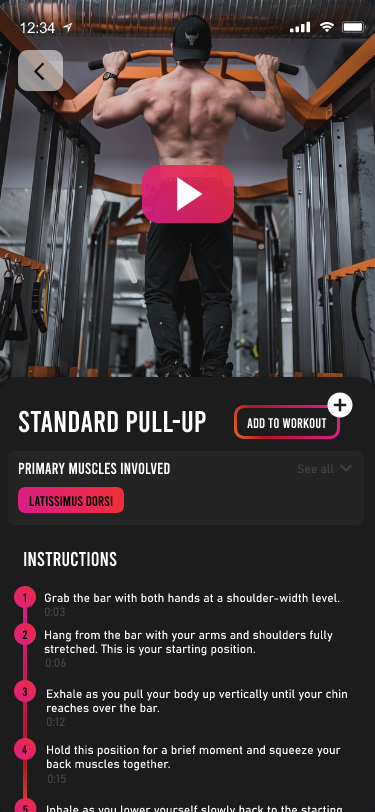
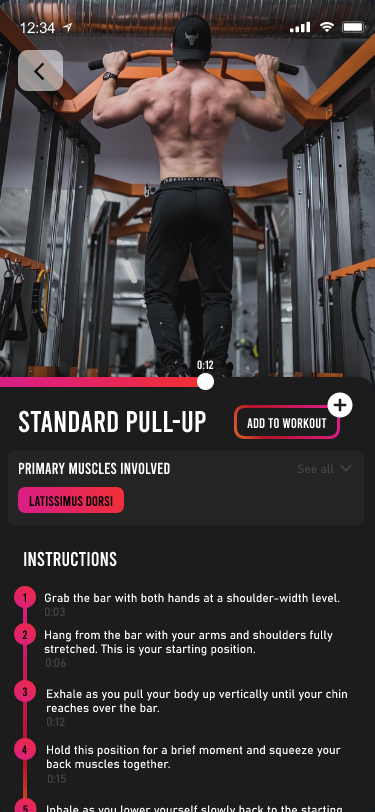
Selected Exercise

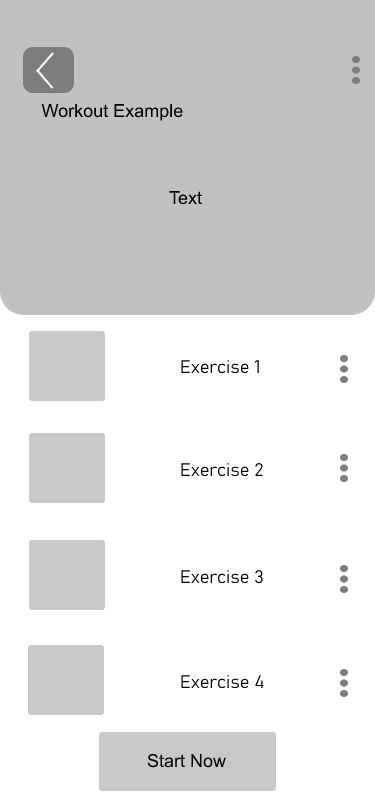
Workout Overview

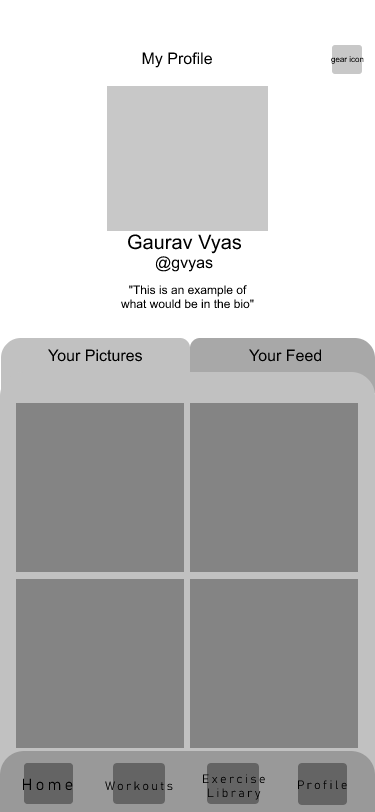
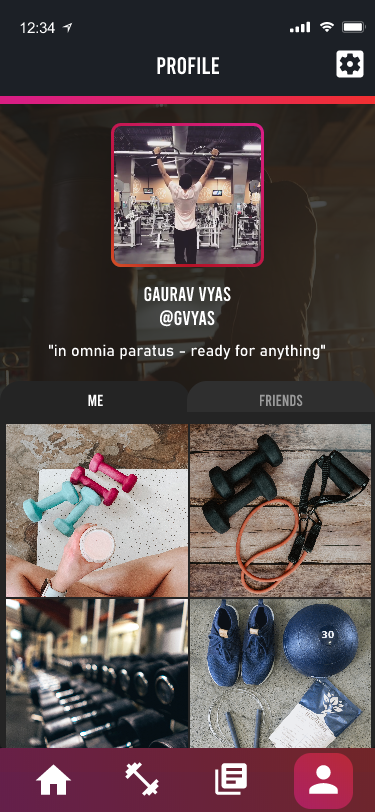
Profile A

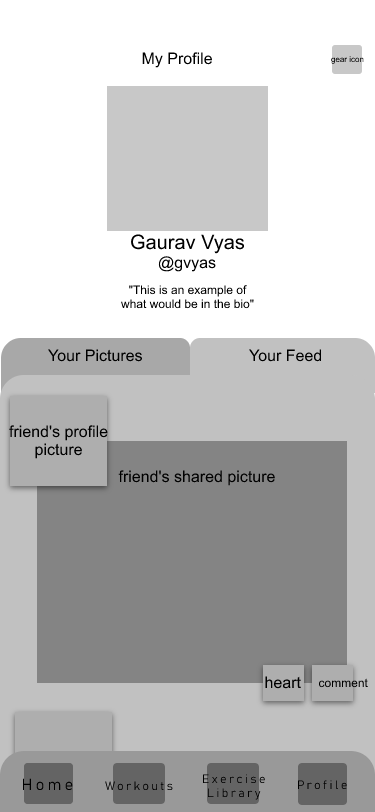
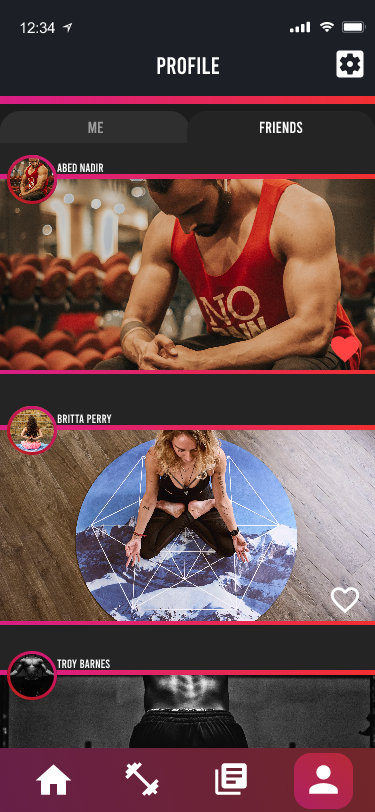
Profile B
wireframe Usability Test Objectives
• Concise but data-informative user onboarding. Is this simplistic yet native to the user? Enough information about preferences needs to be obtained for proper filtering of workout recommendations. At the same time, this process cannot be too lengthy.
• Creation of workout plan. Is the workout creation simplistic enough for beginner users?
• Profile layout. Is it easy for users to share their progress on social media? Do the users feel rewarded?
Test results can be found within the full project documentation PDF.
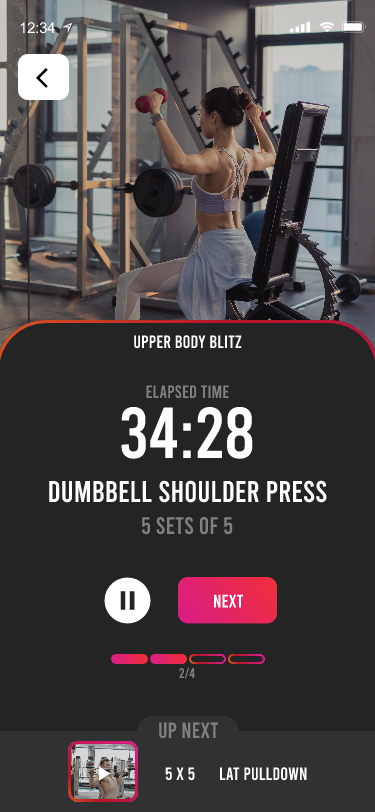
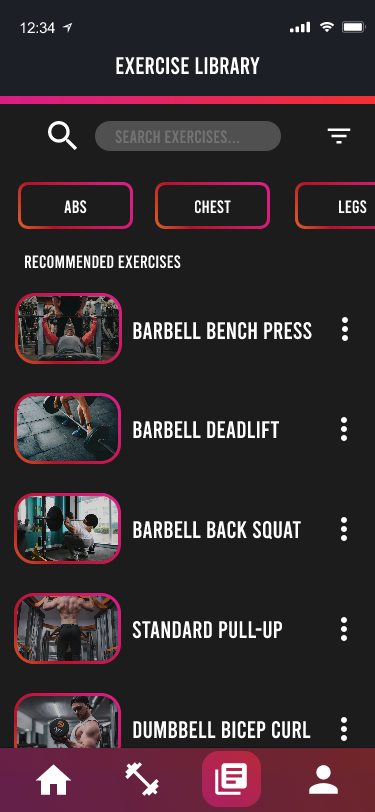
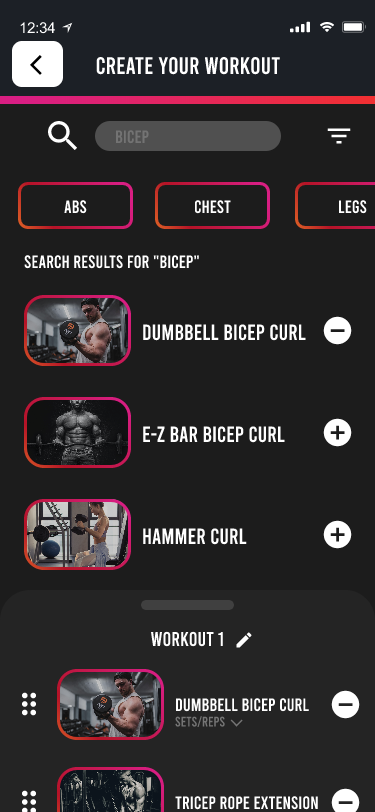
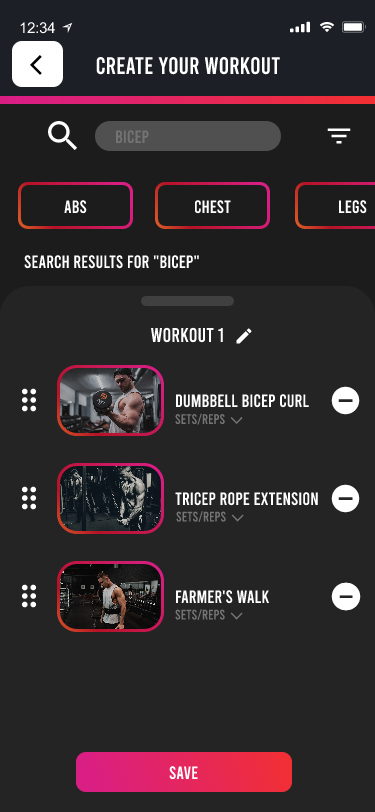
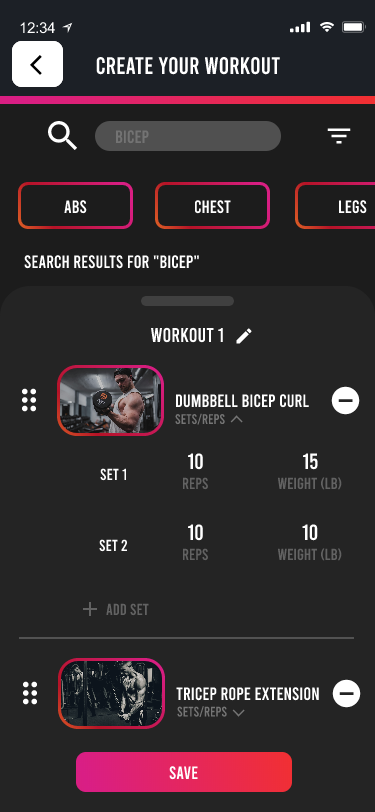
Mockups


















Key Improvements
• Social media integration was added to login interface. Users are made aware of this on the signup page as well. One of the major obstacles with this included modifications to text hierarchy and retainment of sufficient spacing.
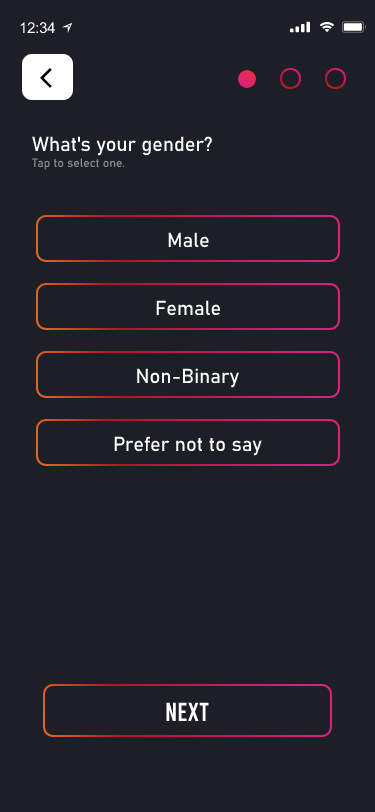
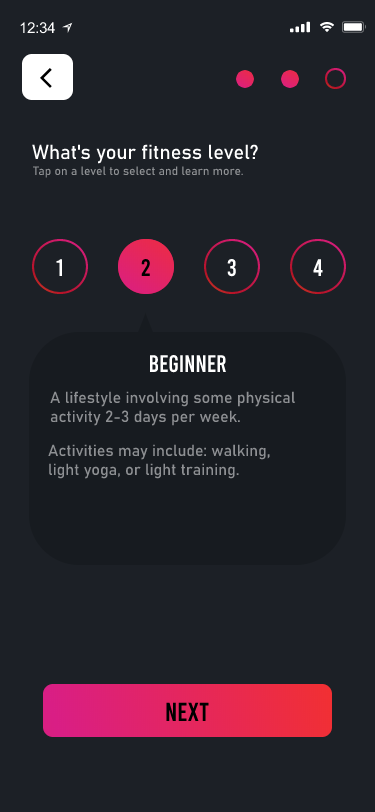
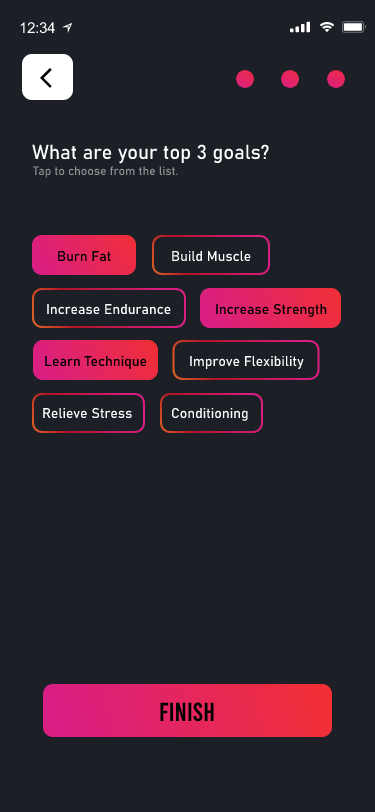
• Sign-up preferences were updated across the board to identify gender inclusion, fitness level with description / detail, and solidifying major workout goals.
• Custom workout configuration includes a "shopping cart" model for selecting exercises and provides quick modification to sets/reps. This worked very well within testing.
MOCKUP USABILITY TEST OBJECTIVES
• Measure account onboarding process with updated preferences.
• Measure effectiveness of user navigation during exercise selection within the library.
• Understand beginner user perspective of instructional content within exercise specifics.
• Re-visit custom workout creation. Is it easier to use and less confusing with the addition of more screens?
• Are users utilizing "quick start" on home page?
• Find out the overall ease-of-use rating.
• Find out the overall aesthetic appeal rating.
Test results can be found within the full project documentation PDF.
Tools
InVision Studio, Adobe Photoshop, Adobe Illustrator, Material.io, & Unsplash
Limitations
• The COVID-19 pandemic affected the production of this application through many ways. Usability tests had to be given online, which can cause slight inaccuracy for certain ratings and questioning rather than conducting the tests in-person. Discussions and receiving feedback from classmates were delayed for the on-going creation of the application as well due to this special circumstance. It was definitely an unprecedented occasion, but it had a valuable lesson accompanied with it. It was imperative for me to overcome these obstacles to help me become a stronger upcoming user experience designer. Adapting to this circumstance was crucial through the use of online testing and receiving feedback through the professor, classmates, testing participants, and social media presence.
• This project was exclusively worked on, solely by myself, during a 15-week period for the 2020 Spring Semester Interactive Media (Master of Arts) Capstone.
• This project is a fully-functional interactive prototype, not to be interpreted as a fully-coded application.
• One of the main foundations of this design was to implement a social media / reward system. Extensive features such as: messaging, hashtags, stories, and other modern reward systems that social medias integrate was not explored during this project - but would be 100% considered for future revisiting.